Крупные компании, такие как MailChimp, Dropbox, CallbackHunter, 1C, SendPulse, LPgenerator и другие используют интеграции с другими сервисами для привлечения новых клиентов и повышения ценности продукта для пользователей. В этой статье вы узнаете, как создавался виджет нашего сервиса для пользователей amoCRM.
Первые шаги
Нам поступало небольшое количество запросов, 1-3 в месяц, на создание виджета в amoCRM, который будет звонить по списку клиентов. Сначала маркетологи сели с разработчиками и задумались, что из себя представляет виджет. Вместе ответили на 3 вопроса: что будет делать виджет, как он будет выглядеть и как его подключат клиенты.
Любимая фраза нашего CEO: “Посмотри как сделано у других и сделай лучше” — так мы и сделали. Посмотрели похожие виджеты в разделе интеграции и взяли основной функционал.
Чтобы запустить звонки через виджет надо было сделать пару действий:
- выделить контакты на странице;
- выбрать виджет для звонка;
- ввести текст сообщения и запустить.
Создание виджета для автоматических звонков по базе
Создание виджета прошло в 5 этапов, поэтому, если ваши программисты не знакомы с API amoCRM, то выделите на разработку и размещение виджета от 2 до 3 месяцев.
Этапы создания виджета:
- Написание Back-end части;
- Написание Front-end части;
- Тестирование виджета на своей CRM;
- Отправка виджета на модерацию;
- Исправление багов
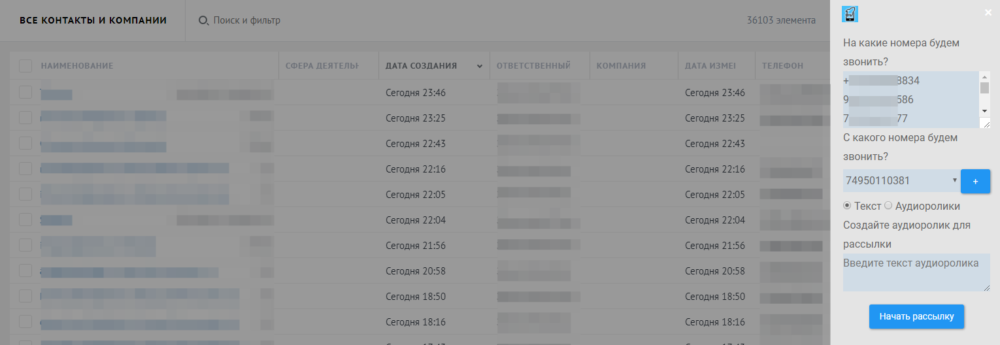
Хоть мы и были знакомы с API amoCRM на первые 3 этапа ушел почти месяц, а этап с модерацией затянулся. Модераторы проверяют виджет до двух недель, после чего отправляют на исправление. К сожалению, с первый попытки разместить виджет не удалось. Часть кода не соответствовала требованиям системы, и ее пришлось переписать. В итоге разместили виджет уже через 2 месяца и он выглядит так.

То, что вы делаете, никому не нужно
После размещения виджета во вкладке «интеграции» amoCRM, менеджеры по продажам позвонили клиентам и рассказали как применять виджет на практике. Дополнительно маркетологи запустили рекламную кампанию во вконтакте по участникам группы amoCRM. «Сейчас посыпятся регистрации» — кричал главный маркетолог, но так сильно он еще не ошибался. Оказалось то, что мы сделали, никому не нужно! Спустя некоторое время команда познакомилась с Customer Development — выяснение потребностей клиента.
После чего мы начали звонить клиентам и спрашивать почему же они не пользуются нашим виджетом. В нем не хватало некоторых вещей:
- Обработки нажатия цифр — IVR- меню;
- Нельзя было настроить автоматический звонок после перетягивания контакта по воронке
Виджет для Amo попытка номер 2
Недавно мы начали разработку нового виджета для amoCRM, после общения с клиентами возникло понимание, как виджет будет функционировать и какие кейсы применения видят клиенты.
У команды маркетологов появилась куча идей, как сделать максимально-функциональный виджет для голосовых рассылок и не переборщить с кнопками.



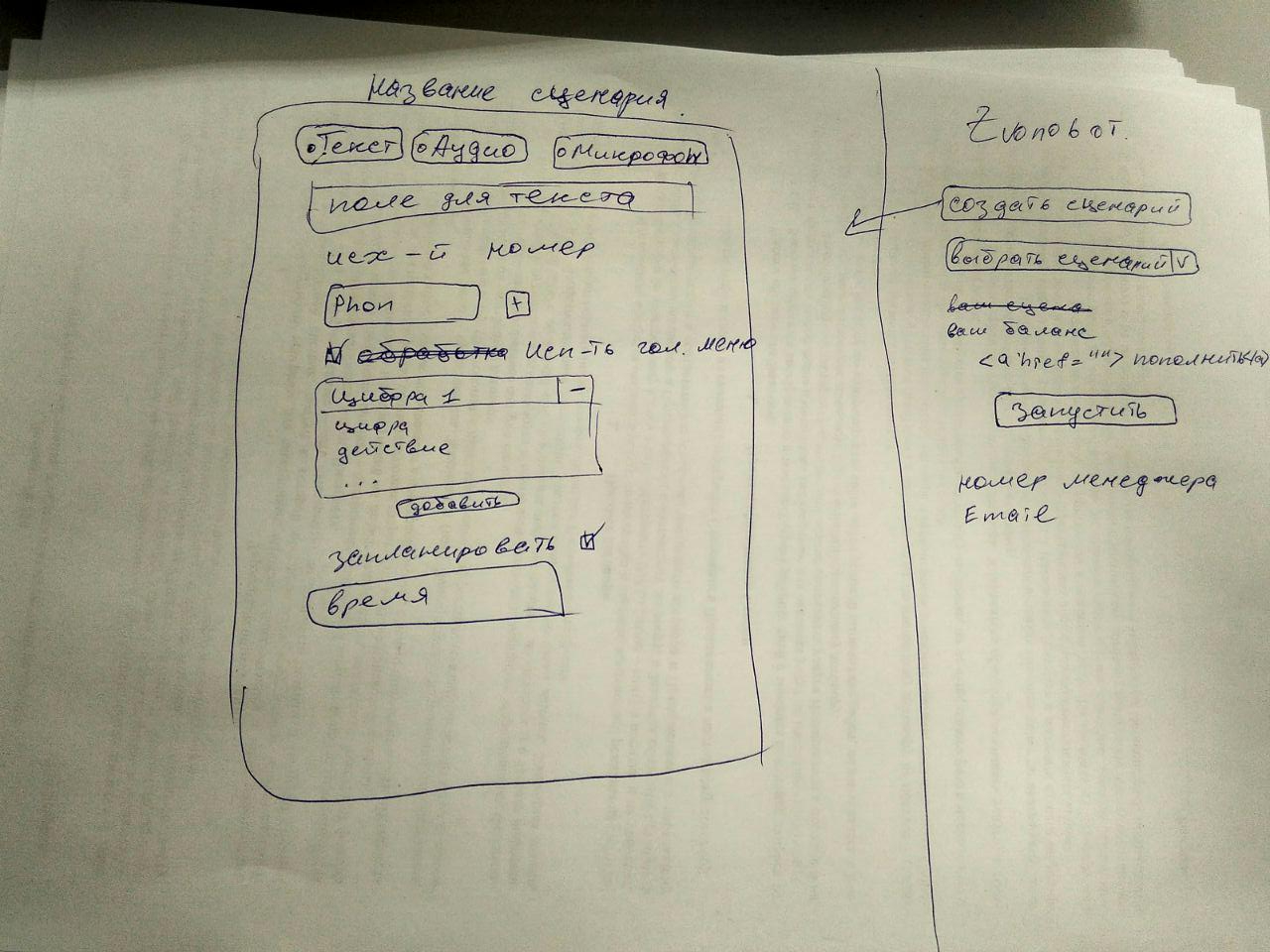
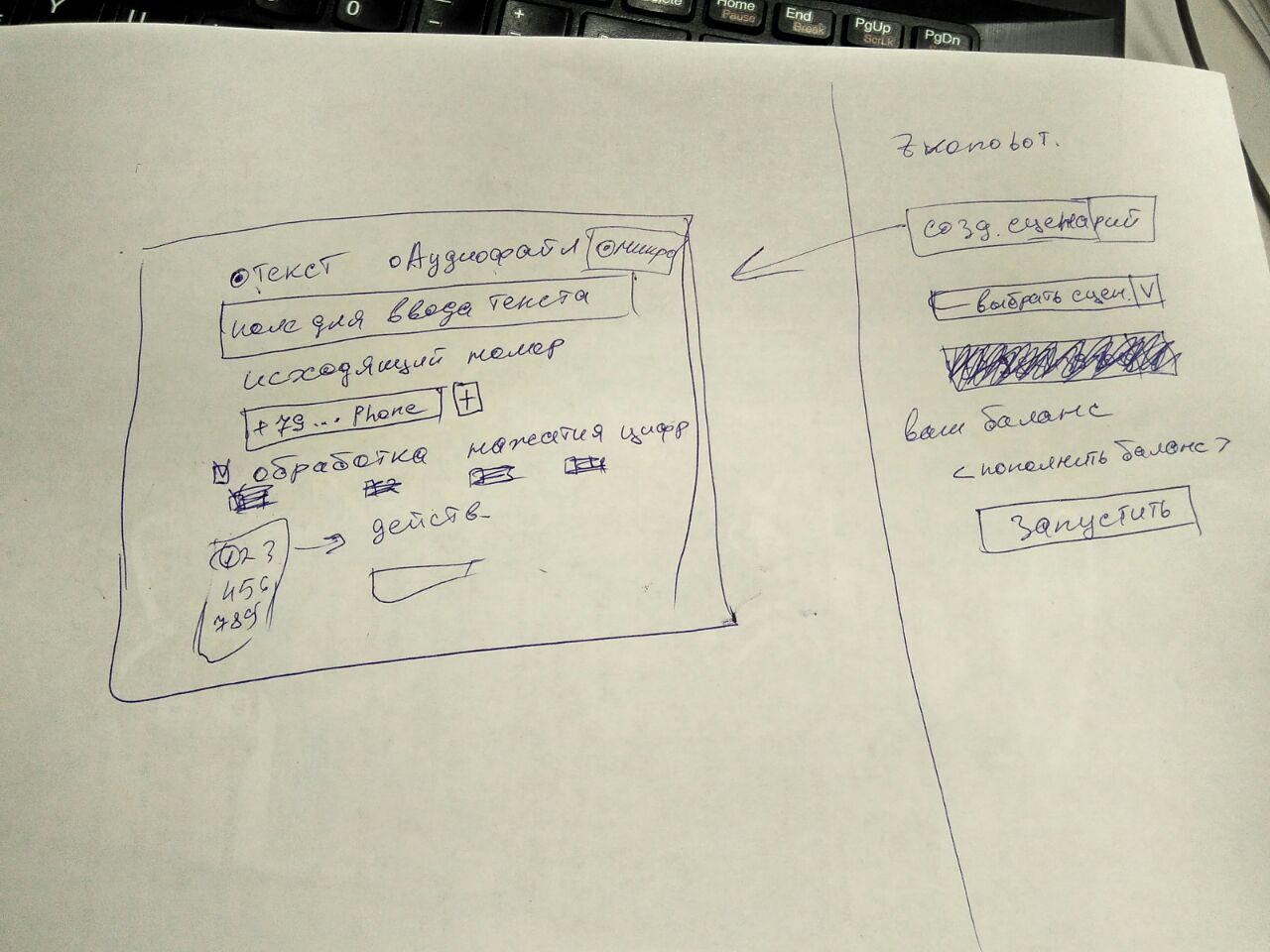
Рассмотрели несколько вариантов и пришли к двухэтапной настройке виджета.
Теперь виджет будет разбит на 2 функции:
- Создание сценария звонка;
- Выбор существующего сценария.
Создание сценария получилось развернутым, но там есть то, что просили пользователи.
После разговора виджет записывает всю информацию по звонку в карточку клиента
Новый виджет будет работать не только со списком контактов и сделок, а также будет возможность настроить автозвонок при перетягивании сделки по воронке. Виджет сможет сообщить клиенту о статусе заказа или собрать обратную связь по качеству обслуживания.
Виджет в стадии разработки, поэтому мы открыты к пожеланиям и доработкам функционала, звоните нам по телефону +7(982)-439-30-89 или пишите на почту info@zvonobot.ru. Следите за новостями по виджету в нашем блоге! Следующая статья — обзор выйдет после размещения виджета в общем доступе amoCRM.


 Войти
Войти